My role
Responsible for re-designing the UNIQLO checkout funnel
Result
- 113% increase in Checkout CVR
- CVR increase in every micro-step of checkout funnel
- Responsive checkout flow
- New styleguide: https://invis.io/V5YC6ELMUG2
- CVR increase in every micro-step of checkout funnel
- Responsive checkout flow
- New styleguide: https://invis.io/V5YC6ELMUG2
Live link: https://www.uniqlo.com/uk/en/cart
Prototype: https://invis.io/UB121SJAP8HF
Prototype: https://invis.io/UB121SJAP8HF


New responsive checkout journey
Problem
- Checkout CVR sat below the industry benchmark
- Dated UI
Goals
- 105% increase in checkout CVR
- Increased registered customers
- Increased usage of pickup options
- Increased usage of express payments
- Cleaner UI
- Improved form field validation
- New style guide
- Increased registered customers
- Increased usage of pickup options
- Increased usage of express payments
- Cleaner UI
- Improved form field validation
- New style guide
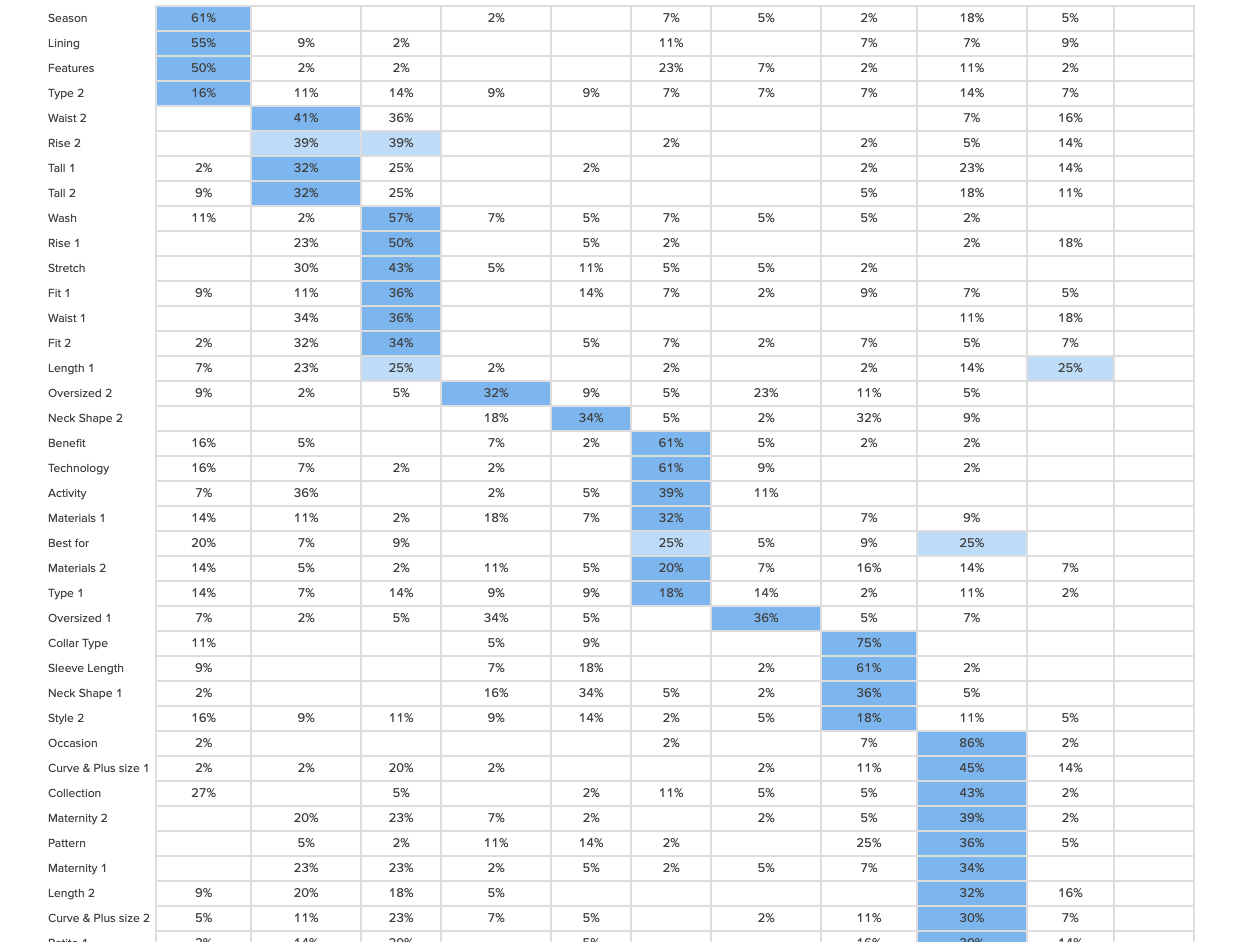
Process: Analysing initial checkout micro conversions in GA to discover problem areas.

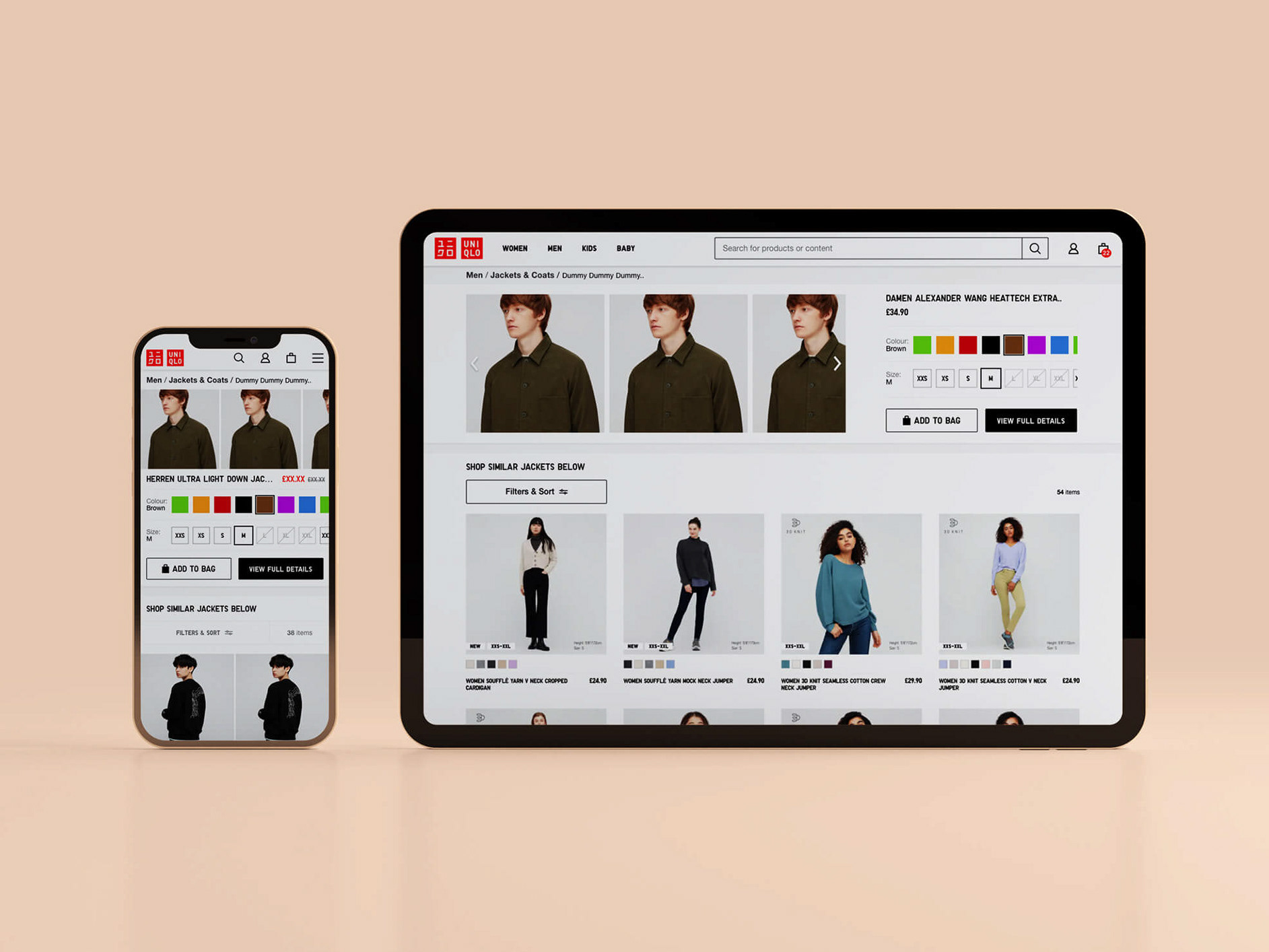
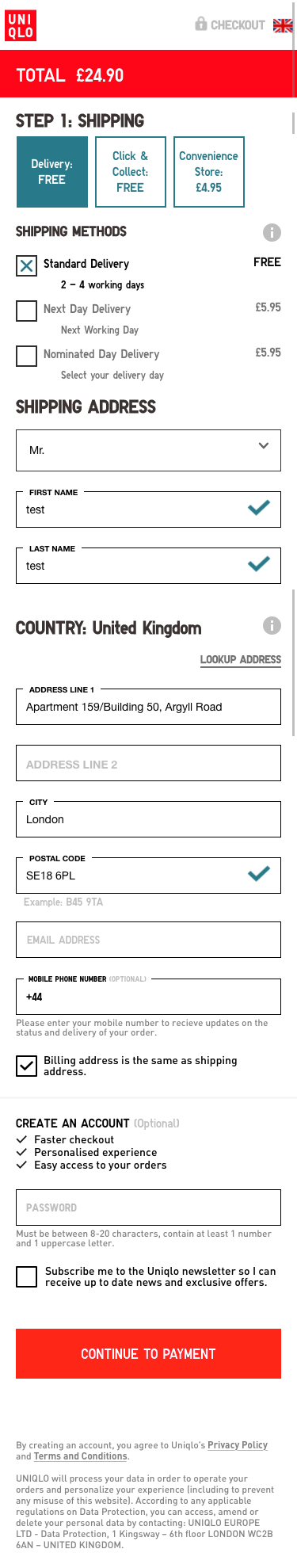
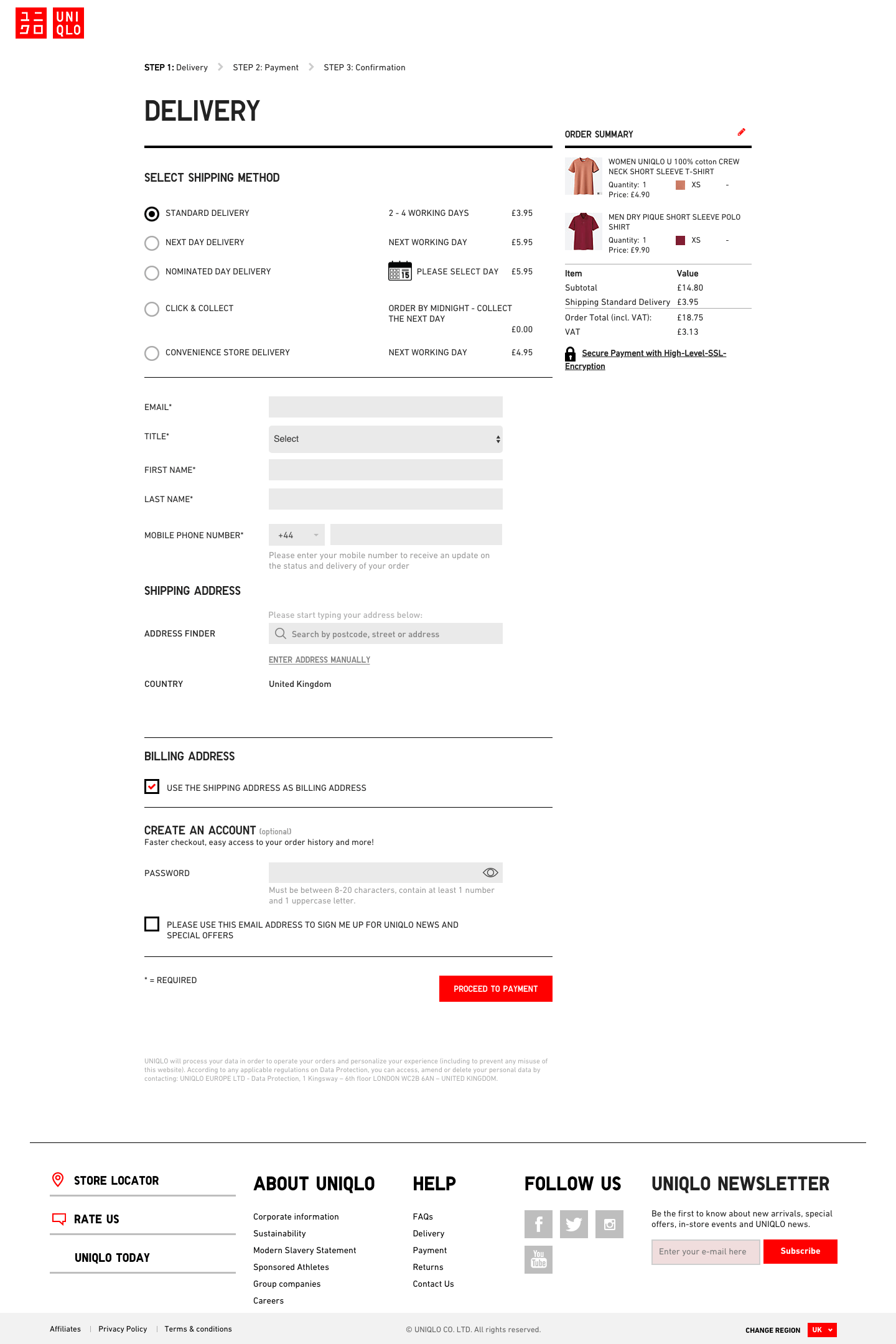
old mobile checkout

old desktop checkout
Left: Old mobile checkout design / Right: Old desktop checkout design
The following research methods were used to identify issues:
- Google Analytics
- Remote User-testing
- Session replays
- Team Workshops
- Team Workshops
- Customer voice
- Benchmarking
Process: Usertesting old checkout designs to identify problems

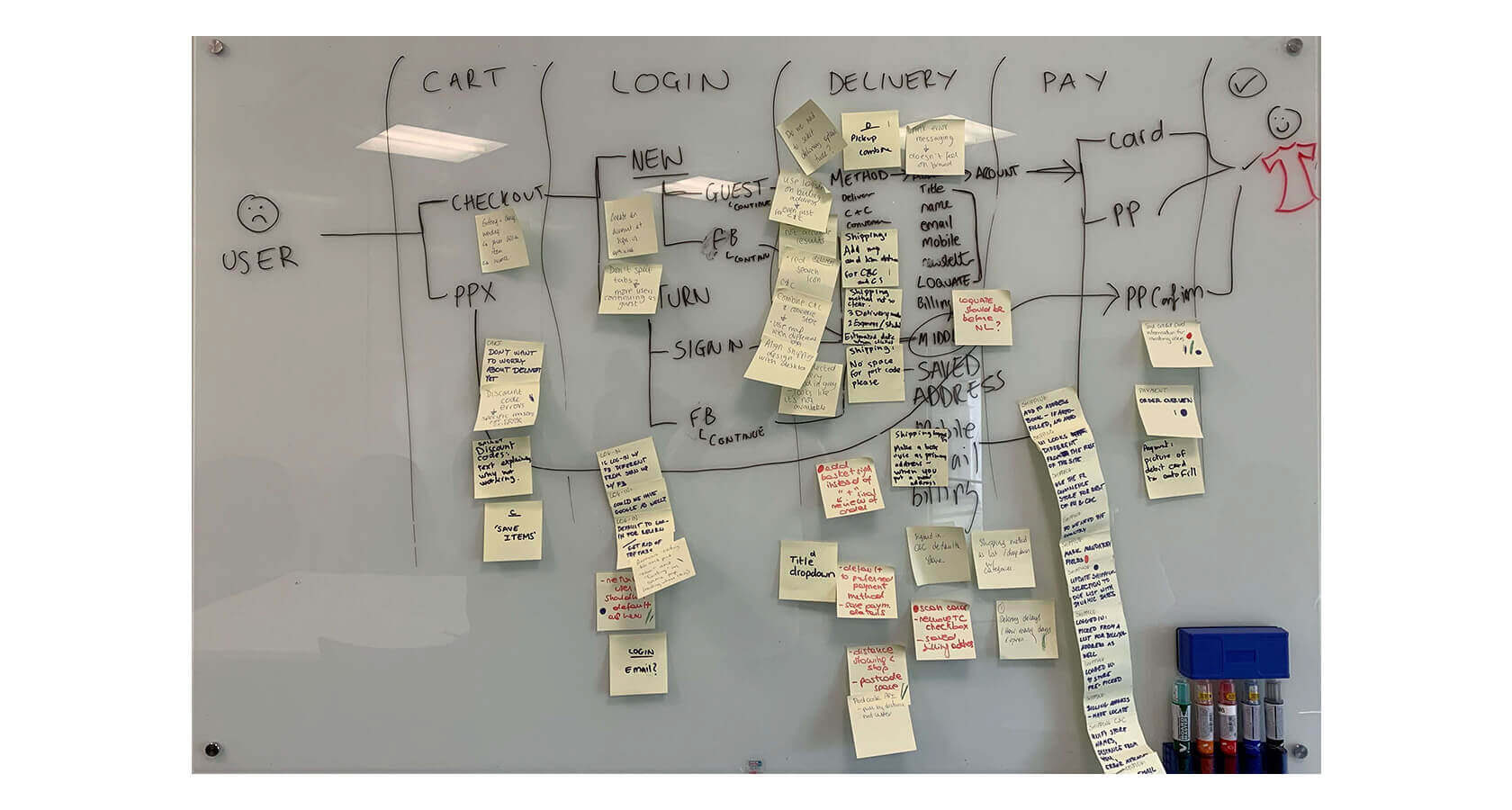
team workshop

mapping current experience
Team workshop: Mapping current experience, problems & insights
Benchmarking across several retailers across different industries
Summary of issues identified:
1. Login step
- No order summary
- Tabbed UI hiding options
2. Delivery
- Cluttered UI
- Delivery methods UI / terminology
- Behavioural differences by region
- Email field location
- Address field validation logic
- No address-book
3. Payment
- Payment gateway performance issues
- No final order summary
- Tabbed UI hiding options
- No order summary
- Tabbed UI hiding options
2. Delivery
- Cluttered UI
- Delivery methods UI / terminology
- Behavioural differences by region
- Email field location
- Address field validation logic
- No address-book
3. Payment
- Payment gateway performance issues
- No final order summary
- Tabbed UI hiding options
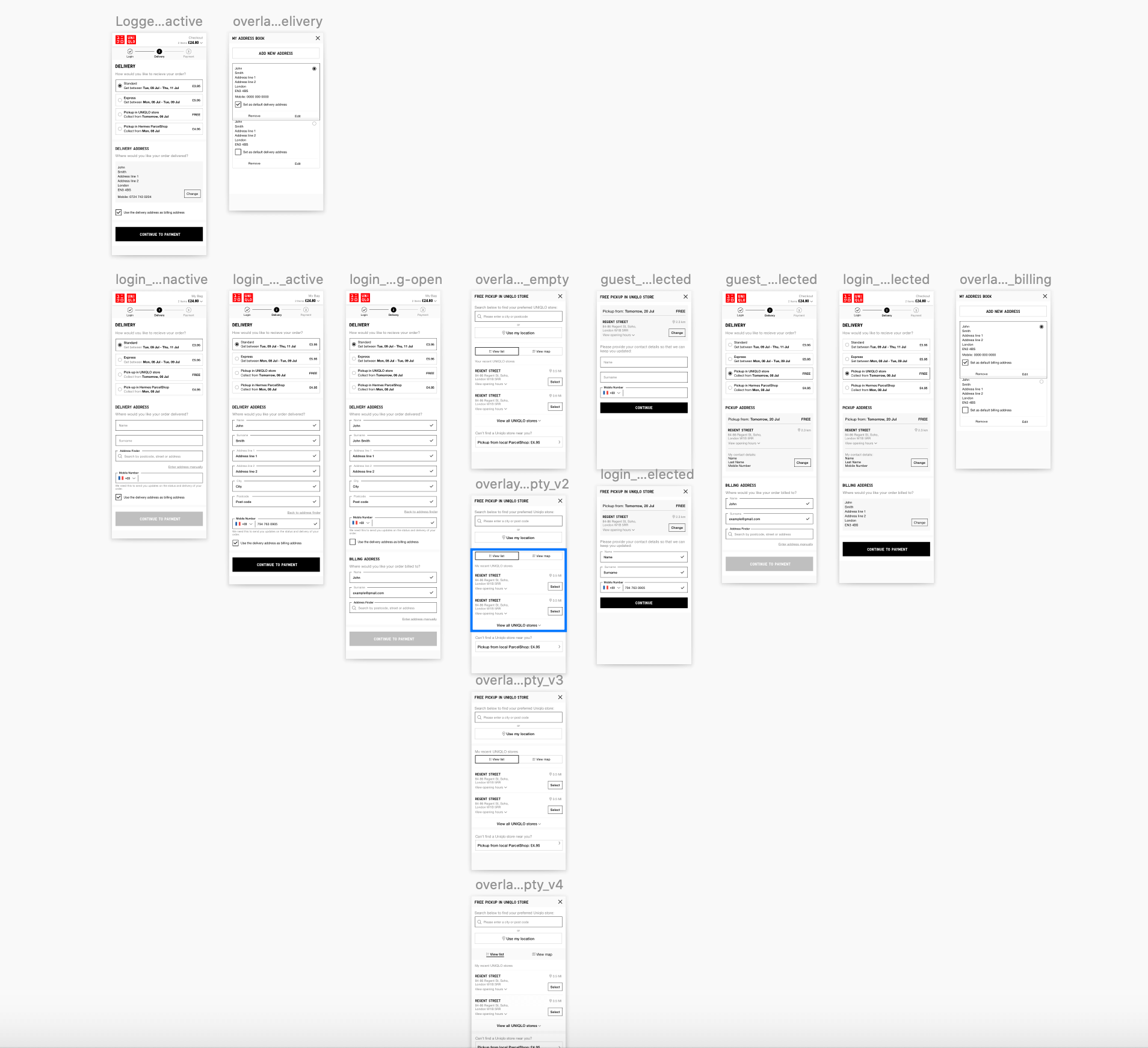
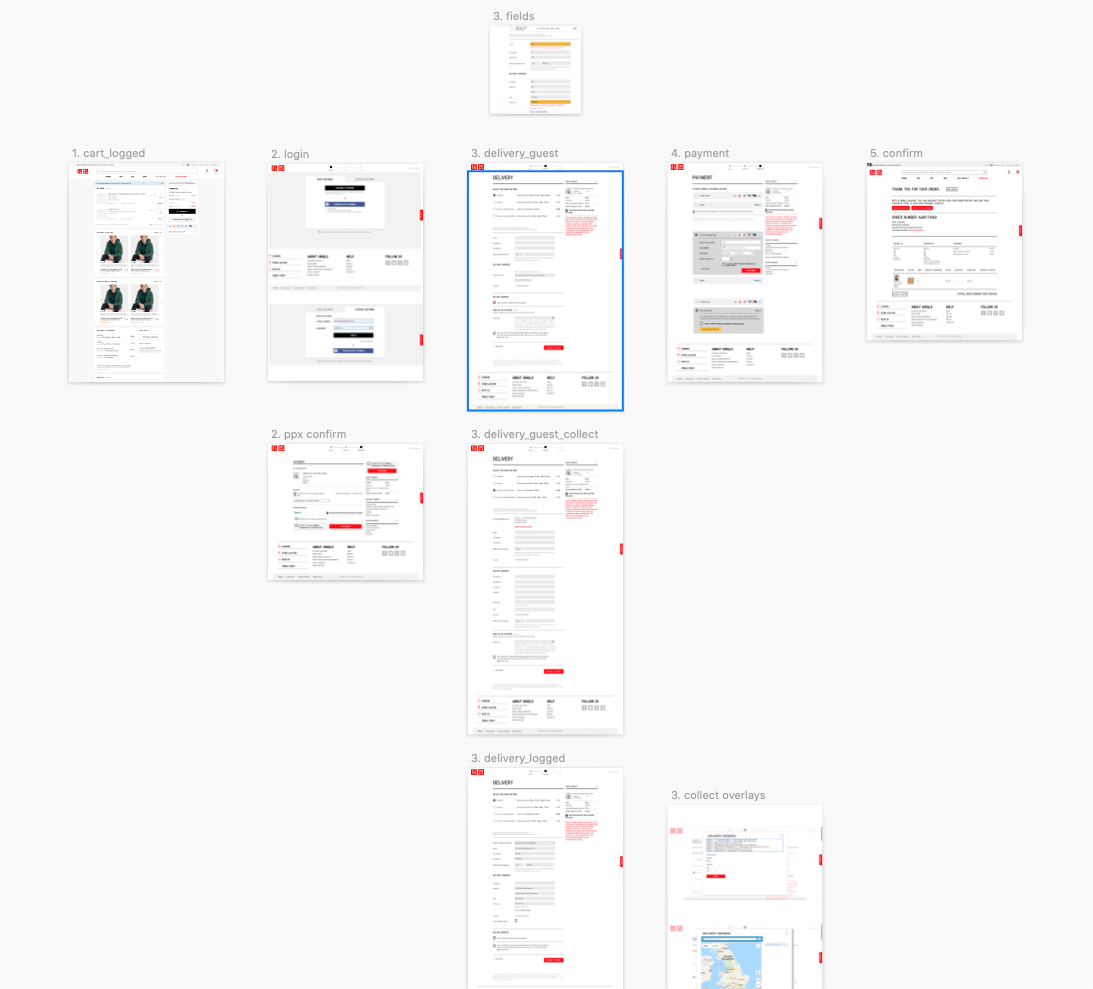
Wireframes & Testing
- Multiple iterations across different flows
- Quick tests using Google Optimise to backup design hypothesis

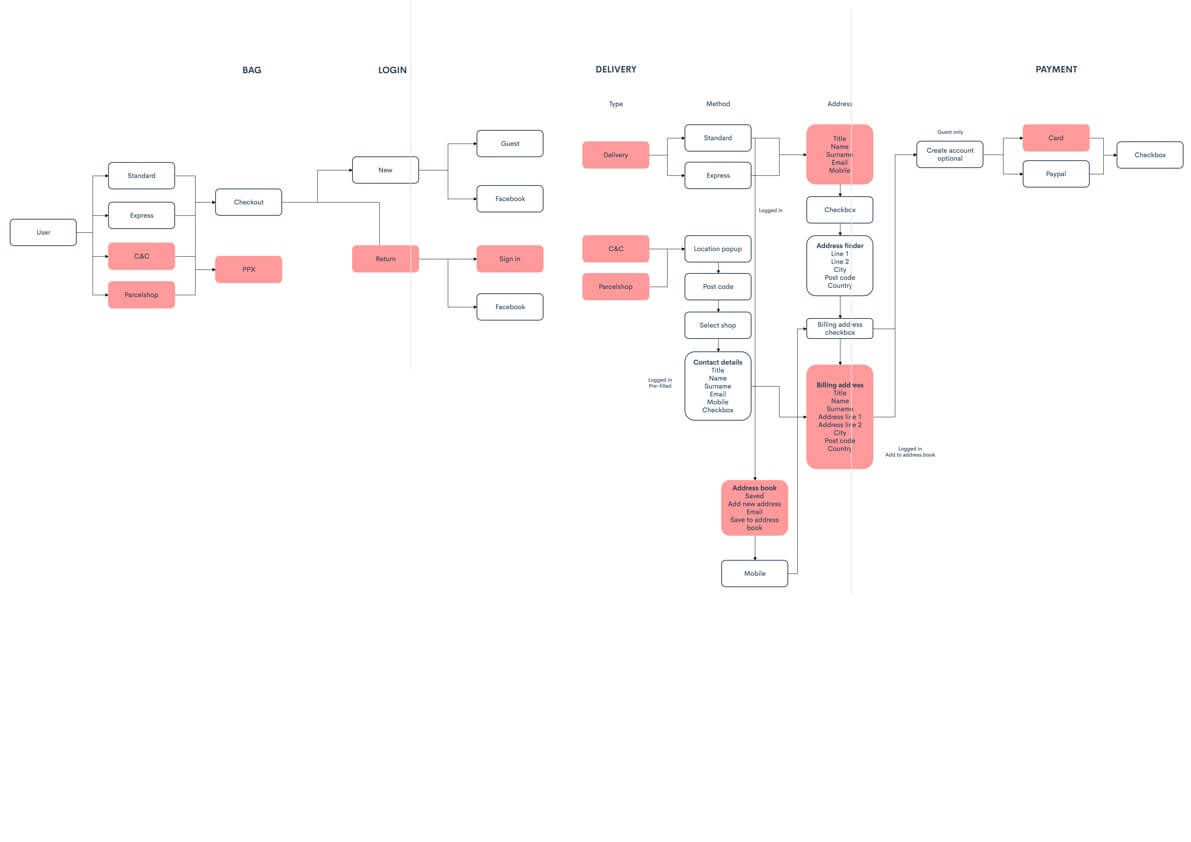
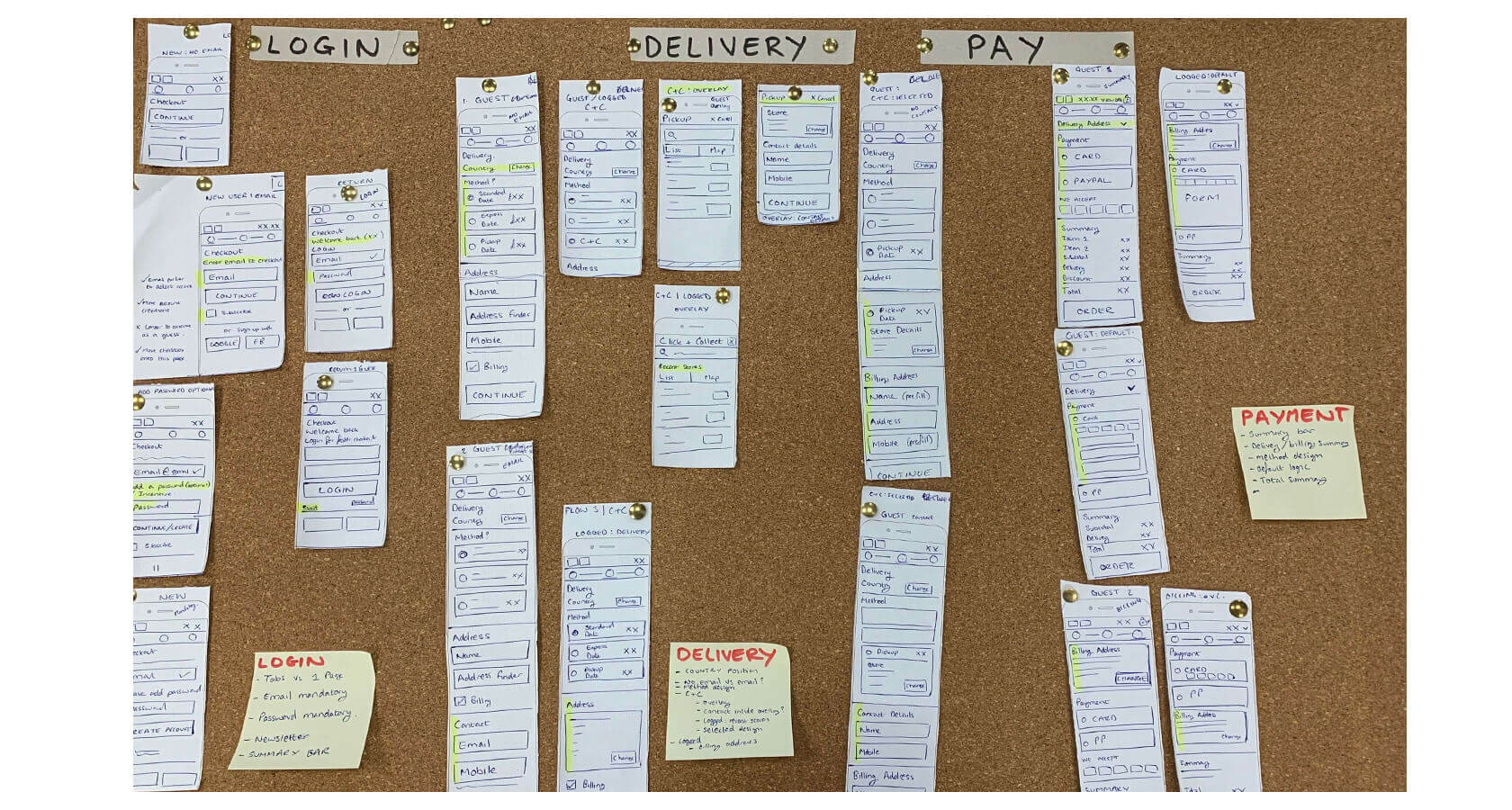
ideation

wireframing

Wireframing new checkout journeys
Styleguide
Created a unified design language to improve efficiency of design & dev process
New style-guide and interaction guide for checkout form fields validation
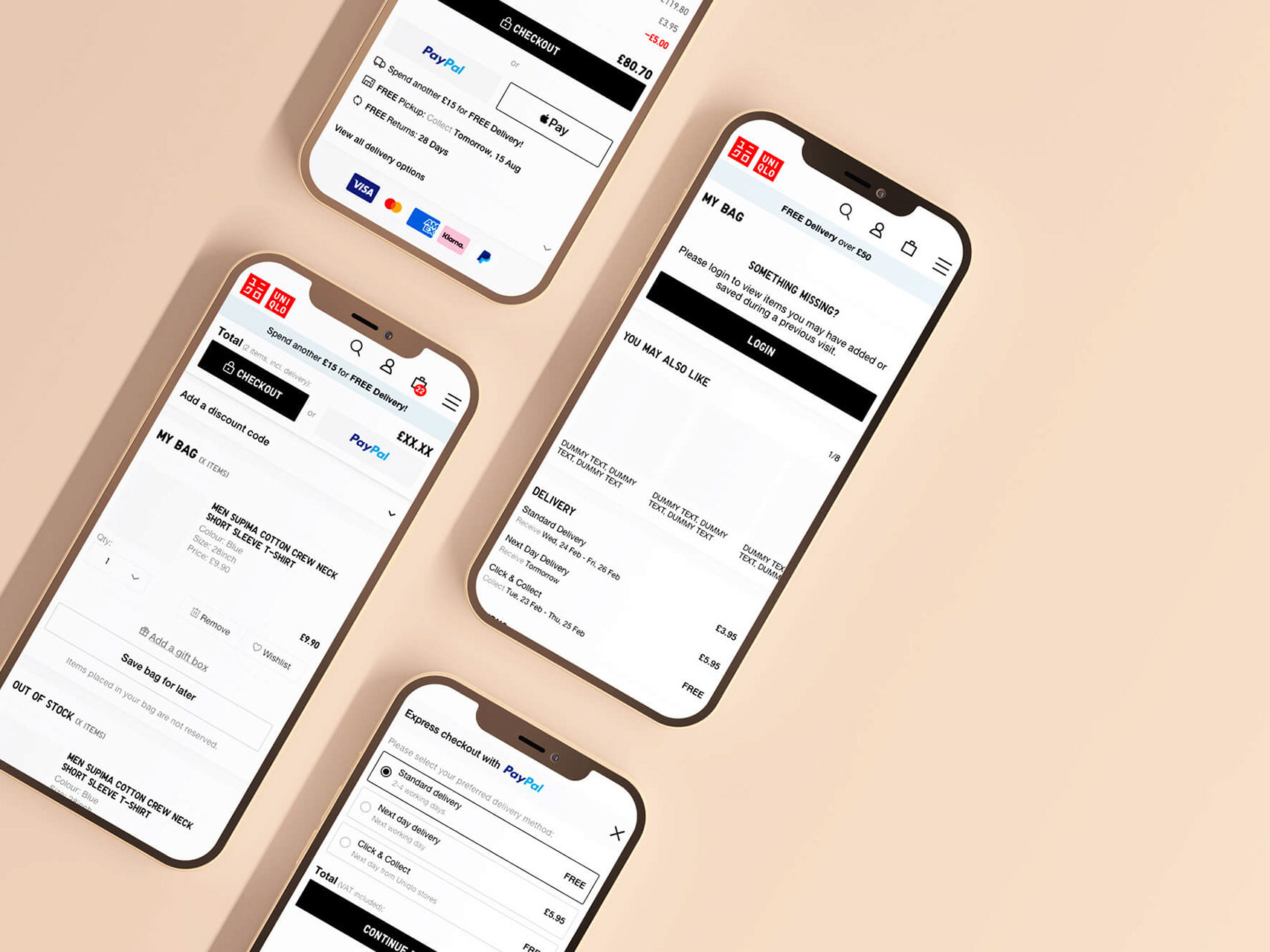
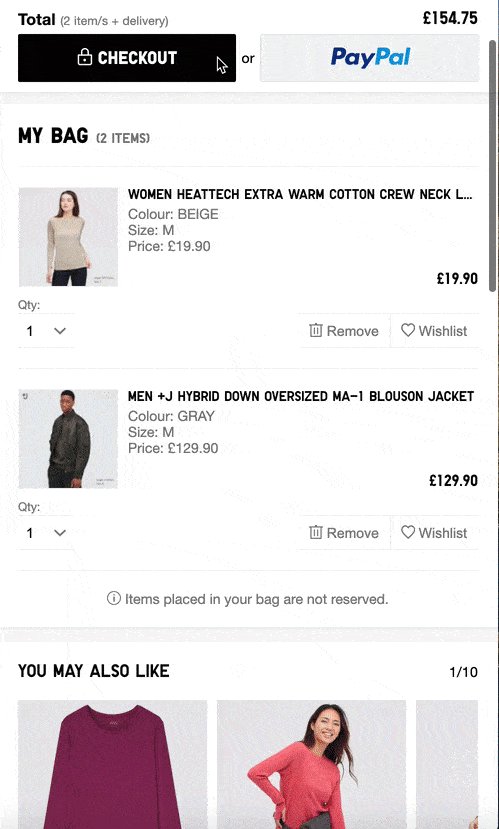
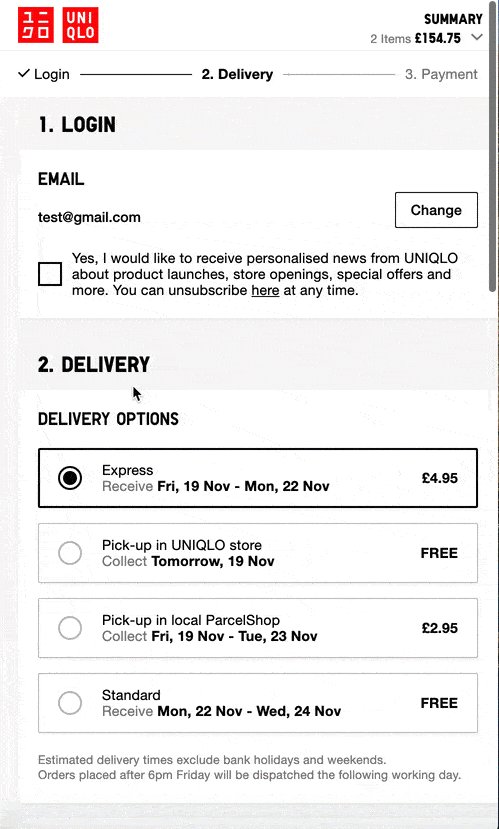
Final Solution:
1. Login step
- Sticky summary in header
- Stacked login options
- Email field position
- Prominent linear progression
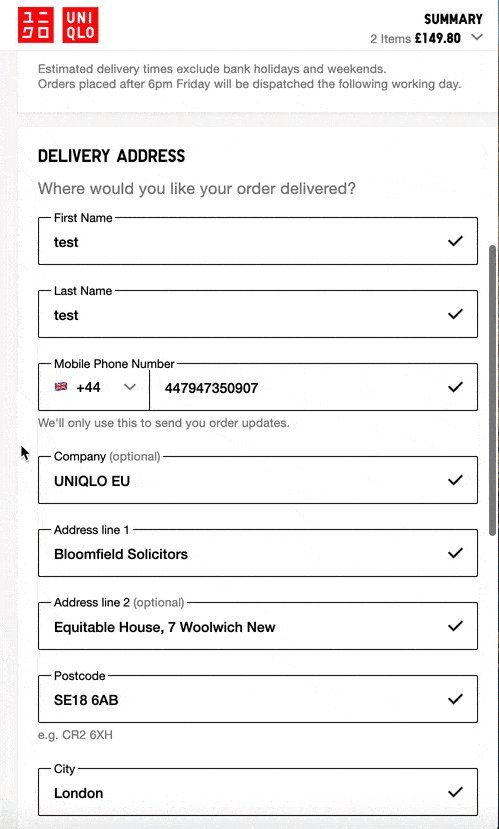
2. Delivery step
- Stacked delivery options
- Dynamic delivery dates
- Improved pickup flow
- Address finder
- Address book
- Form field validation
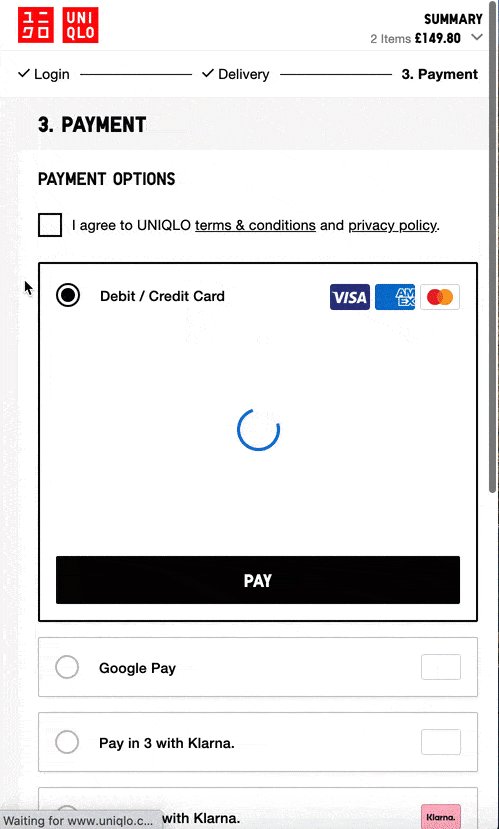
3. Payment step
- New payment provider
- Improved payment speed
- Sticky summary in header
- Stacked login options
- Email field position
- Prominent linear progression
2. Delivery step
- Stacked delivery options
- Dynamic delivery dates
- Improved pickup flow
- Address finder
- Address book
- Form field validation
3. Payment step
- New payment provider
- Improved payment speed
Thank you for your time.